利用GitHub给博客搭建一个图床
开头
- 我的博客使用的是Markdown格式,所以文章中的图片就可以使用链接的形式添加,这时拥有一个属于自己的图床就非常重要了,本文就如何利用github搭建图床进行说明。
搭建步骤
github
- 首先在github中创建一个公开仓库用于存放图片,然后点击这个链接去获取token(注意:这个token只会显示一次,一定要保存好,否则就只能重新生成)
详细步骤
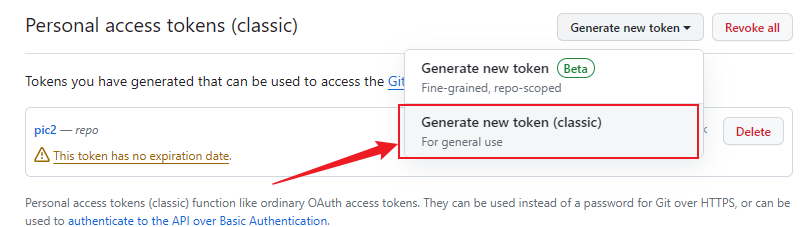
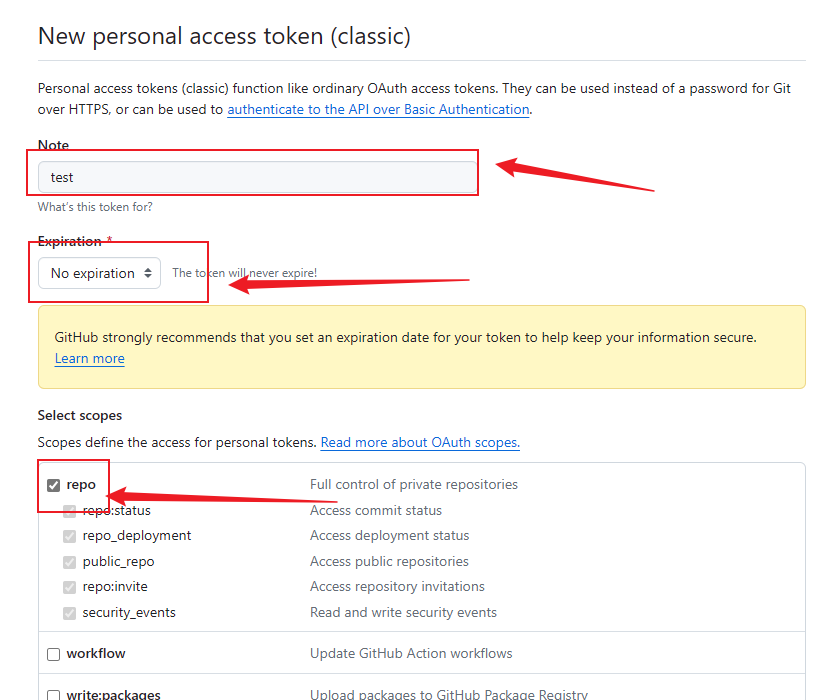
- 点击上方链接后跳转到此处,点击
Generate new token(classic)
Note随便填写,Expiration选择过期时间,选择No expiration表示永不过期,之后再勾选上repo这个复选框,如图中所示。
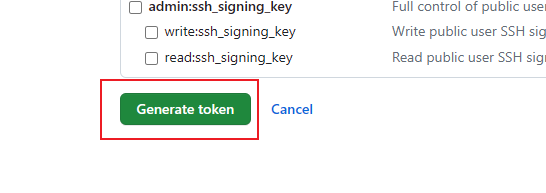
- 滑倒最下方,点击Generate token。

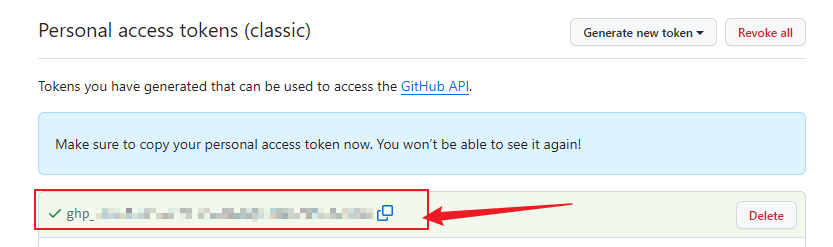
- 最后就可以看到生成的
token了,复制下来保存即可。
客户端
- 较多人使用的有PicGo,由于我想要以网页的方式进行管理,所以就自己写了一个小站点,可以访问github查看我的代码。
- 可以将其部署在GitHub pages,gitee pages,cloudflare pages等平台。
配置
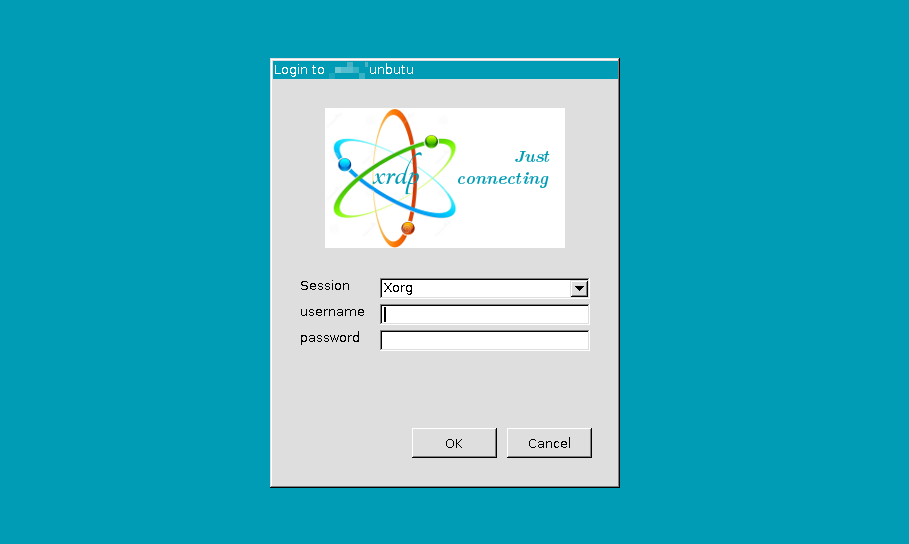
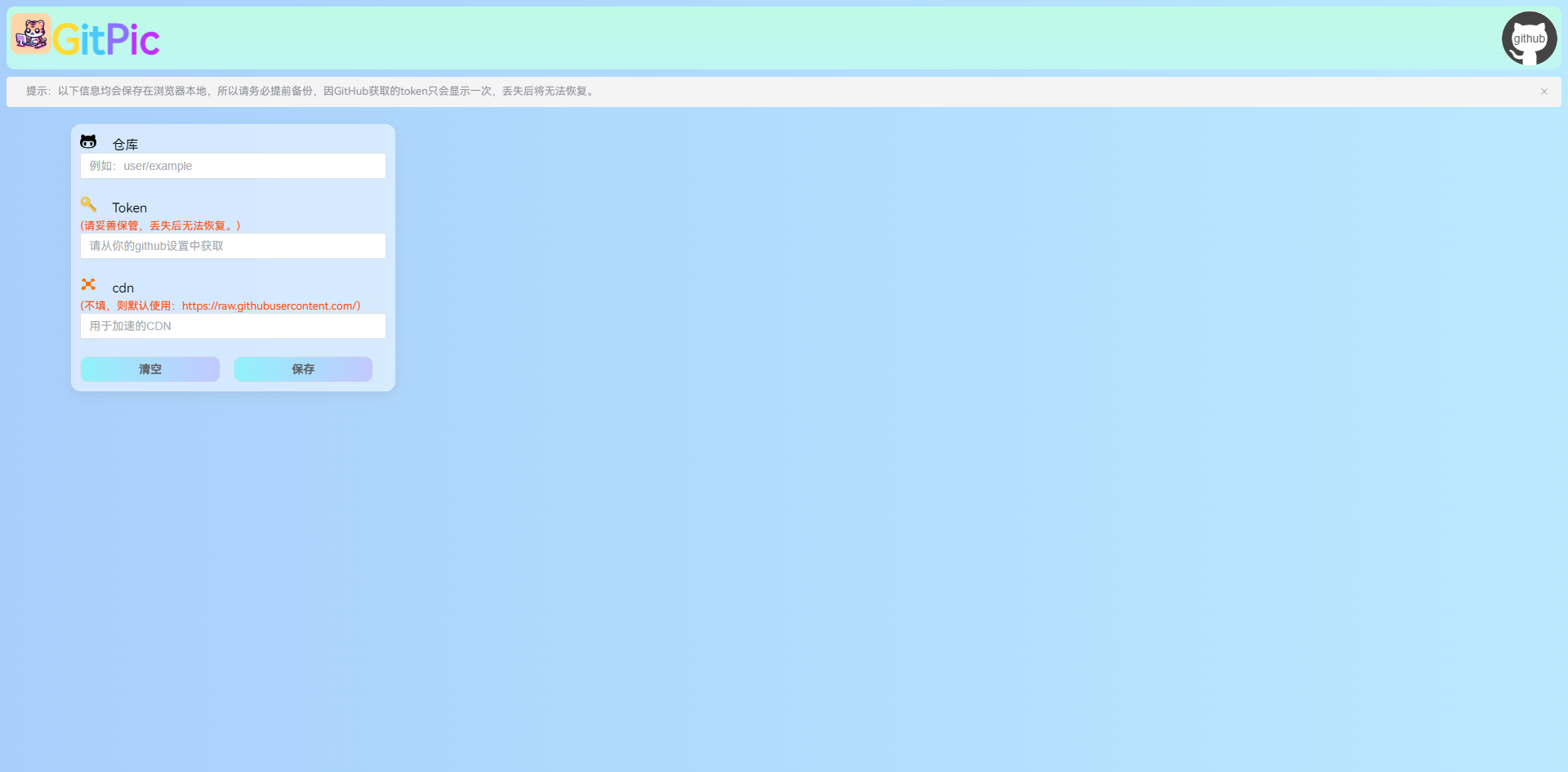
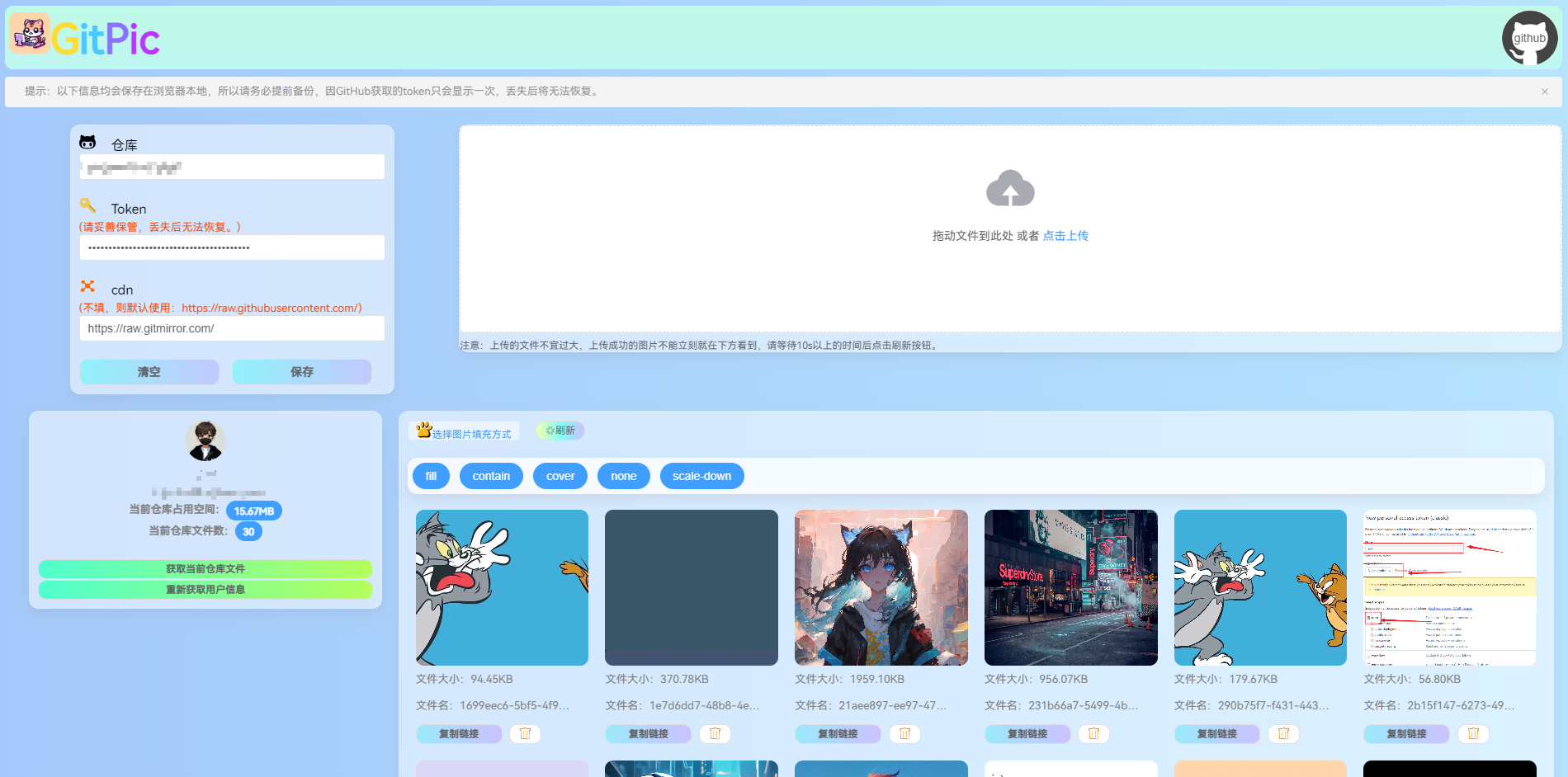
- 部署完成打开后默认是如下界面

- 配置内容:
- 在
仓库位置填入你的仓库信息,例如,本项目的仓库地址是https://github.com/rimdl/GitPic,此处填入rimdl/GitPic即可。 Token处填写上面提到的在github获取的token。cdn处填写用于加速github静态资源的cdn链接,例如:https://cdn.jsdelivr.net/gh/,默认的github链接在国内访问体验非常不好,所以加入cdn加速会好很多。- 配置完成后点击
保存,将会在浏览器本地保存以上信息,例如使用chrome浏览器可以通过以下步骤查看到:F12->应用->本地存储空间->本项目域名。 - 所以,由于这些信息都保存在浏览器本地,会有丢失的风险,获取到的
token只会在github显示一次,丢失后只能重新获取,因此建议将以上配置信息单独备份到一个不会丢失的地方。
- 在
上传图片
- 成功配置后,将会显示如下界面

- 右侧上传区域,拖动或者点击文件到此即可上传。
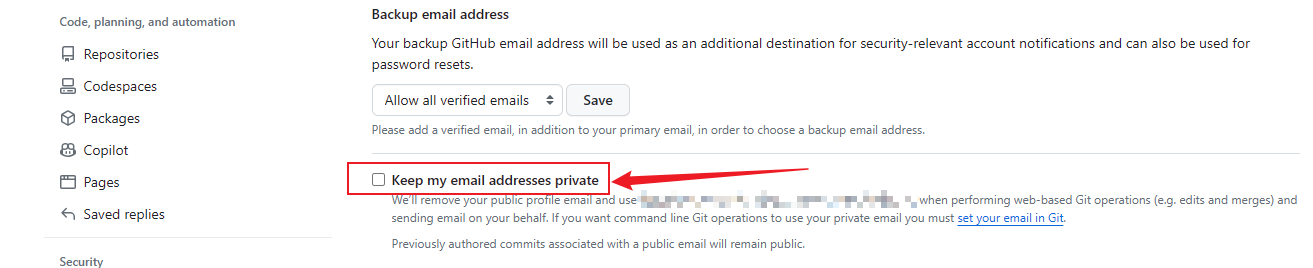
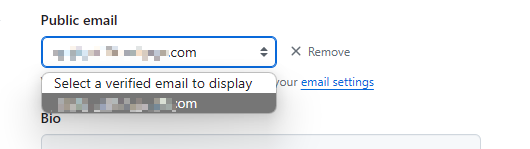
- 下方左侧显示你的GitHub账户信息(用户名和邮箱),注意:邮箱如果无法获取的,请到github进行配置,否则某些功能将会受限
- 邮箱配置(正常获取到邮箱的请跳过此步骤)
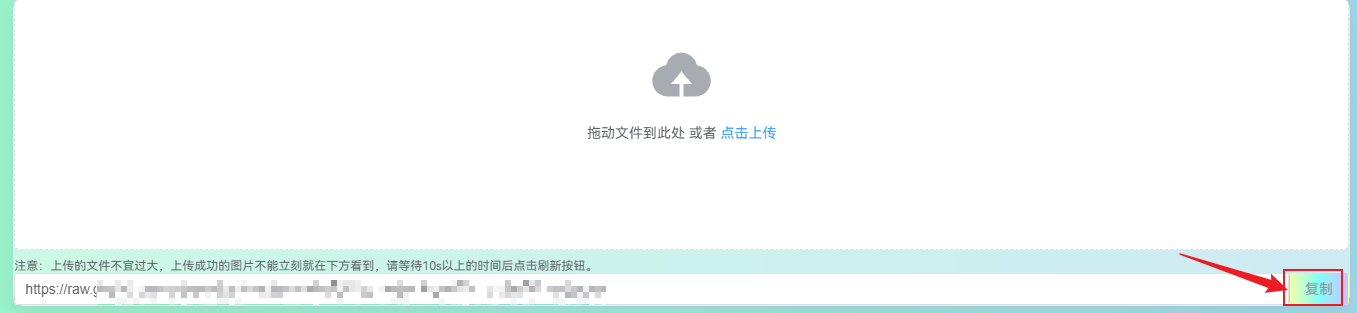
- 图片上传成功后,会在下方显示,点击
复制按钮即可将链接复制到剪贴板,然后到你需要使用该图片的地方粘贴即可。(注意:上传的文件将会以UUID的形式重新命名。在设置了cdn的情况下,图片链接将会修改为cdn加速后的链接。)
管理图片
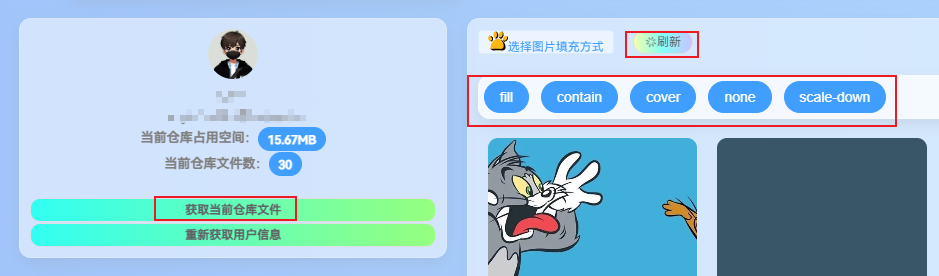
- 在本程序下方会展示仓库中所包含的所有图片,图中的
获取当前仓库文件与刷新两个按钮功能相同,图片在上传成功后并不能立刻显示在此处,所以添加此功能按钮用于刷新(注意:上传成功后请等待一定的时间,再点击刷新。)图中关于填充方式的几个按钮的功能请参考Image 图片 。
。 - 点击图片可查看大图,点击复制链接可复制当前图片的链接,点击删除可删除此图片

结束
- 以上就是本次搭建图床的全部过程。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 XinSi,Yes~!
评论